The event site font library management is a paid feature in the eventbuizz management system that enables event organisers to customise the fonts displayed on their event sites. This feature allows organisers to go beyond the default font setting, offering them the flexibility to choose fonts that align with their branding and aesthetic preferences. By default, the event site uses the “Rubik” sans-serif font. However, with the font library, organisers can select from a variety of google fonts or upload custom fonts to be used across different sections of their event site.
Key features
- Customisation: Organisers can personalise their event site by choosing fonts that better represent their brand identity.
- Flexibility: Supports both google fonts and custom fonts, giving organisers a wide range of font options.
- Control: Allows organisers to apply different fonts to various parts of their event site, including body text, headings, navigation links, and buttons.
- User-friendly interface: Easy navigation and selection process within the event site display settings.
Purpose
The font library feature is designed to provide event organisers with greater control over the visual presentation of their event sites. By selecting fonts that match their branding or design preferences, organisers can enhance the attendee experience and create a more cohesive and professional-looking event site.
Purchasing the feature
The font library is not included by default and requires an additional purchase. Organisers interested in this feature need to contact eventbuizz support at support@eventbuizz.com to acquire it.
Detailed workflow
Organiser requests font library:
- The organizer contacts the support team via email to request access to the Font Library.
Super admin adds fonts:
- For google fonts, the super admin adds the font using the import URL and font family name.
- For custom fonts, the super admin uploads the provided font file and adds the font name to the library.
Font assignment:
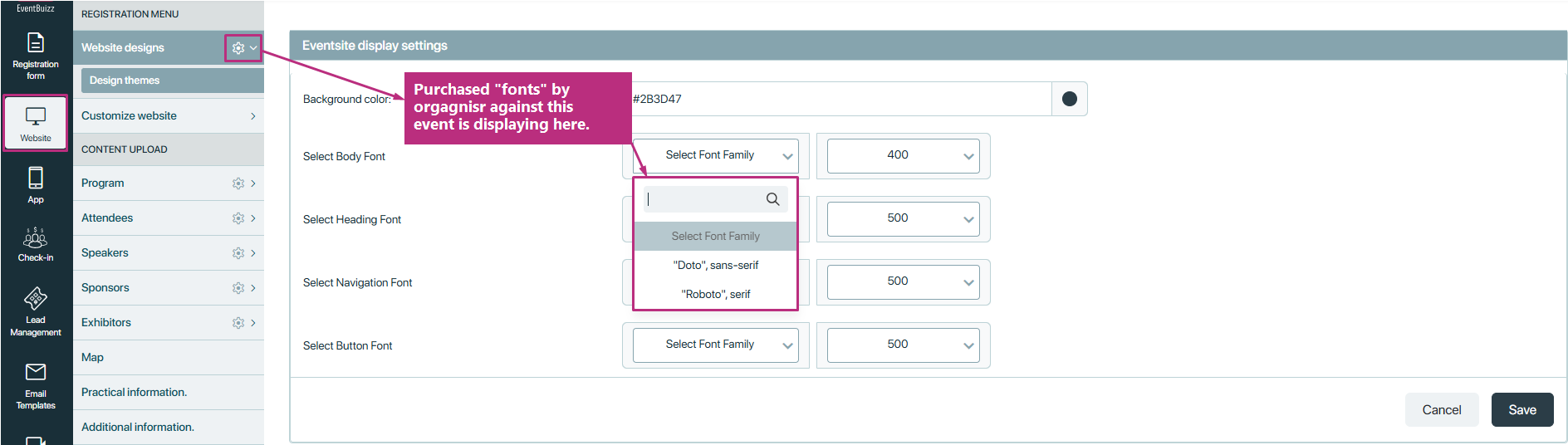
- The organiser navigates to the event site display settings.
- The purchased fonts will appear in the drop-down list.
Applying fonts:
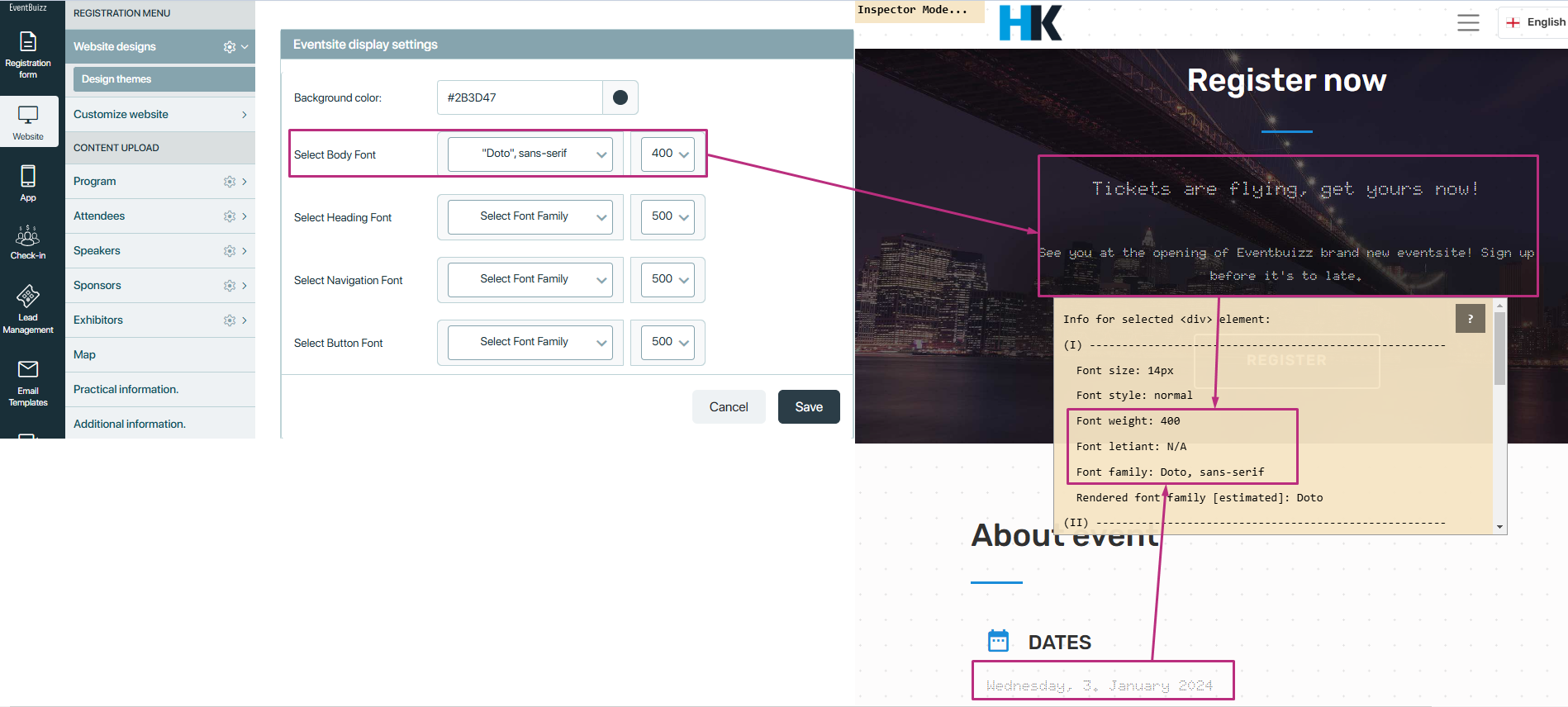
- The organiser selects the desired fonts for the body, headings, navigation, and buttons.
- The organiser can adjust the font weight within the limits supported by the fonts.
Saving changes:
- The organiser saves the changes, and the selected fonts are applied to the event site.
Super admin module
- The font library is managed through a new module called “Font library” in the super admin interface.
- This module has two sub-modules: “Add font” and “Font list.”
Types of fonts
Google fonts:
- If an organiser requests a google font, the super admin will obtain the import URL and the font family name and add it to the font library.
Custom fonts:
- If an organiser requests a custom font, they must provide the font name and the font file.
- The super admin will then add this custom font to the font library.
After adding the fonts in fonts library, super admin will assign the requested fonts by the organiser to the specific event.
Font assignment limits
- Each event can have a maximum of two fonts assigned at a time.
- Assigned fonts for any event will appear in the event site display settings.
How it works
Default font setting
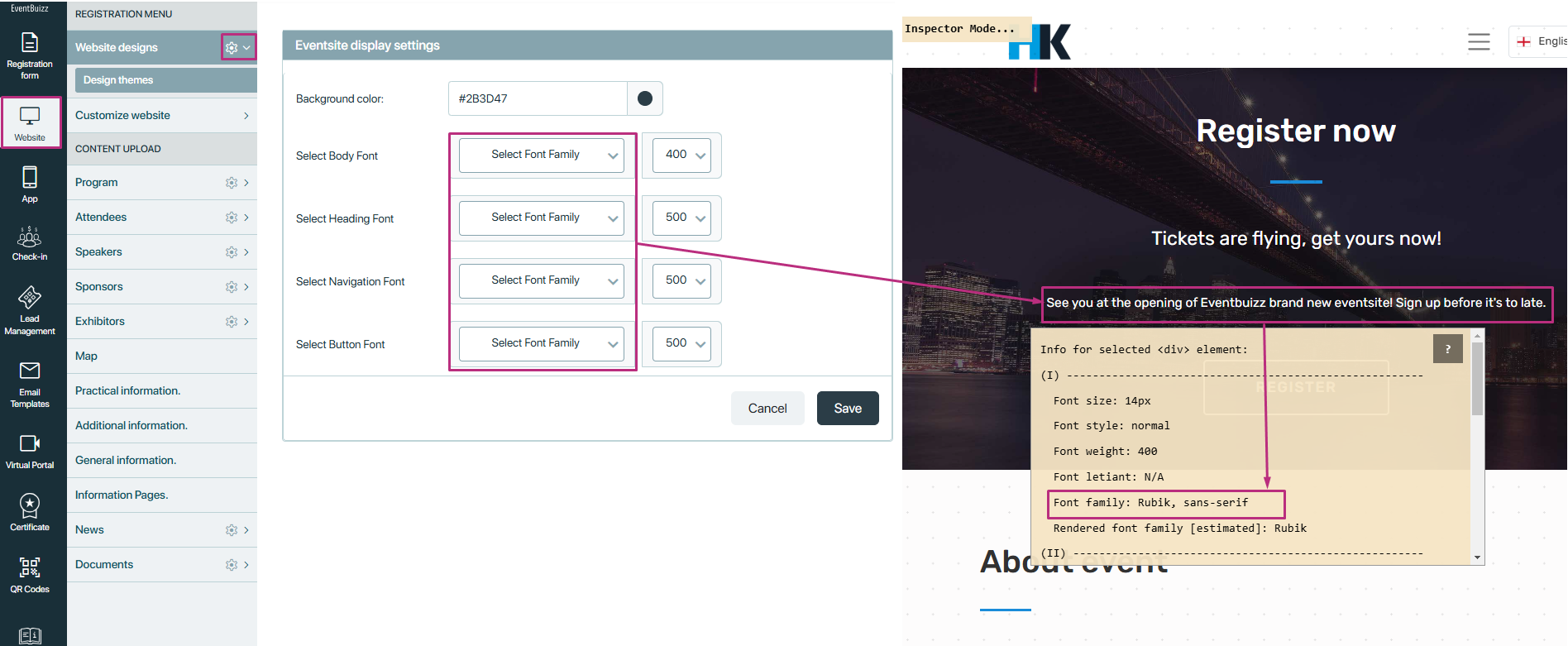
- By default, the entire event site uses the “Rubik” sans-serif font.
- When there is no font assigned by the super admin to the event site then “rubik” will be the default font.
Here in below attachment, it is shown when there is no font is assigned to event, then default “Rubik” font will display on whole event-site.

Organiser interface
- Font selection: Once an organiser purchases the “font library feature”, the selected fonts will appear in the event site’s design settings.
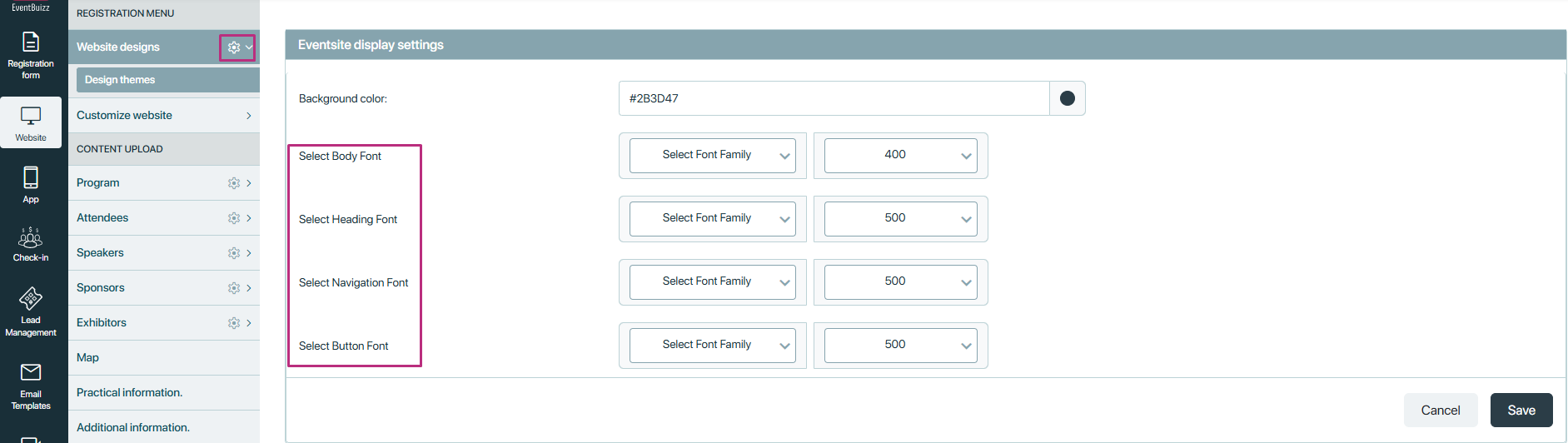
- Design settings path: Organisers can customise fonts by navigating to the following path:
Eventcenter -> Select particular event -> Website -> Website design settings.

Font application
Fonts can be applied to four main areas of the event site. Detail is given below about all the possible areas where purchased fonts can be applied.

Body font
Description: The body font setting applies to all general text elements across the event site. These elements typically include paragraphs, spans, and other inline or block-level text containers that are used to display the bulk of the content on the site.
Example elements:
- Paragraphs (
<p>) - Spans (
<span>) - Divisions (
<div>) - List items (
<li>) - Any other text containers not explicitly defined as headings, navigation, or buttons
Application: When a body font is selected, the font family specified is applied to all these general text elements, ensuring a consistent look and feel for the main content of the site. This helps in maintaining readability and a uniform appearance across the site.

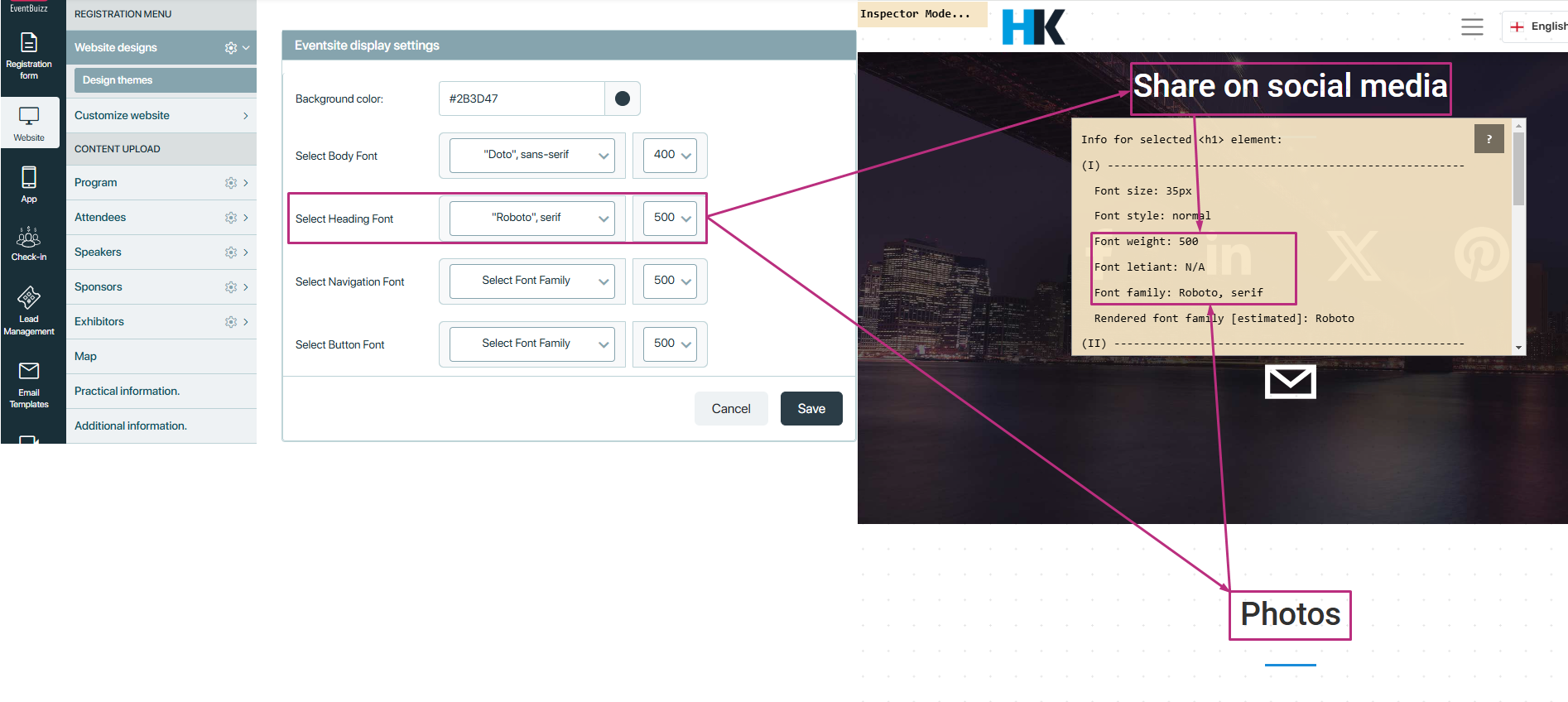
Heading font
Description: The heading font setting is specifically for all heading elements on the event site. Headings are used to structure the content hierarchically and make it easier for users to navigate and understand the information presented.
Example elements:
- Main heading (
<h1>) - Subheadings (
<h2>,<h3>,<h4>,<h5>,<h6>)
Application: When a heading font is chosen, the selected font family is applied to all the heading tags. This means that each level of heading (from <h1> to <h6>) will display the chosen font, making headings stand out and helping users quickly identify different sections of content. The uniform appearance of headings across the site adds to the visual hierarchy and improves the overall user experience.

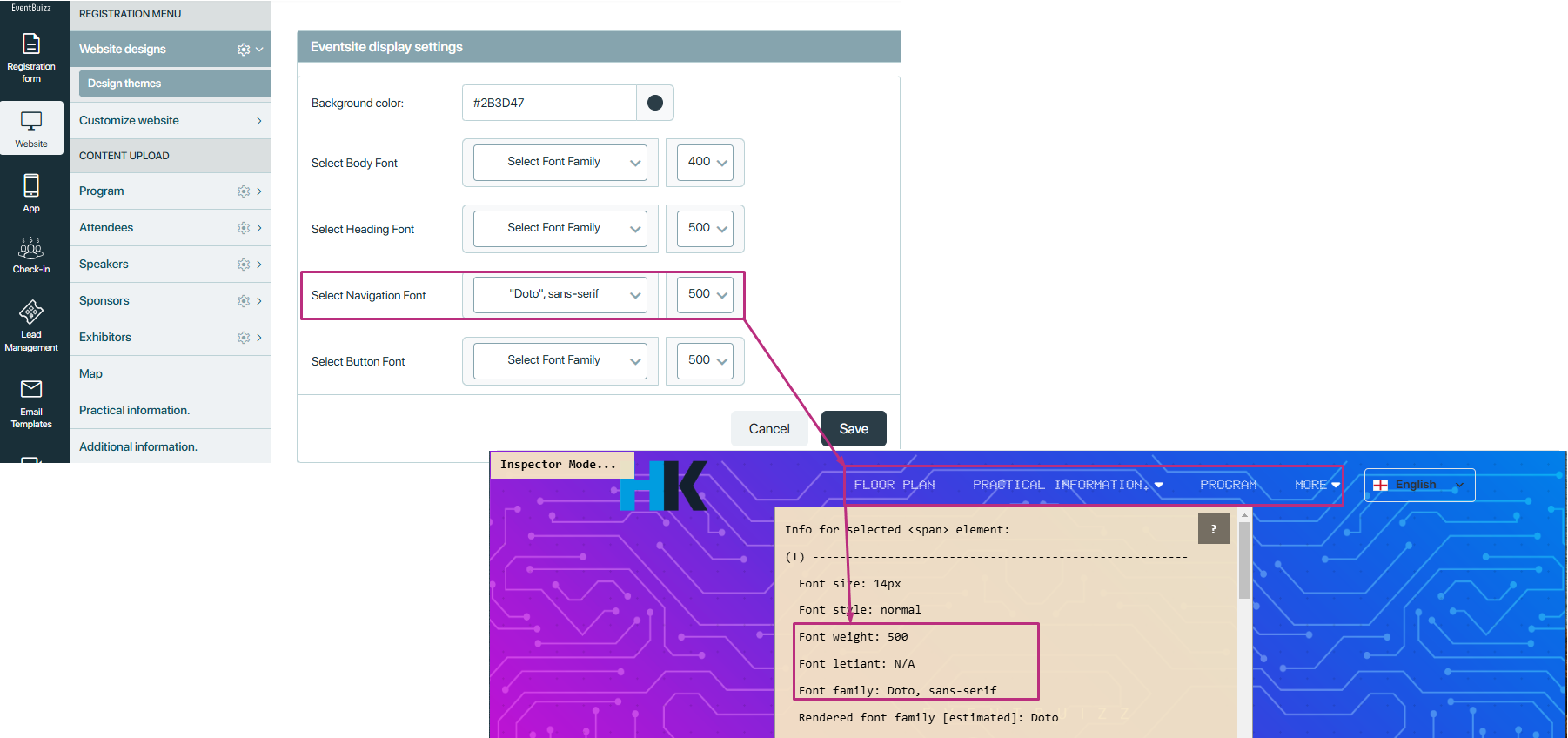
Navigation font
Description: The navigation font setting is used for all navigational elements on the event site. These elements help users move between different pages and sections of the site.
Example elements:
- Menu items (
<nav>,<ul>,<li>) - Links within navigation bars (
<a>) - Breadcrumbs
- Any other navigation-related text
Application: Selecting a navigation font applies the chosen font family to all these navigation elements. This ensures that all menu items, links, and other navigation-related texts have a consistent look, making it easier for users to identify and use navigational features. A clear and distinct Navigation Font can enhance usability and accessibility.

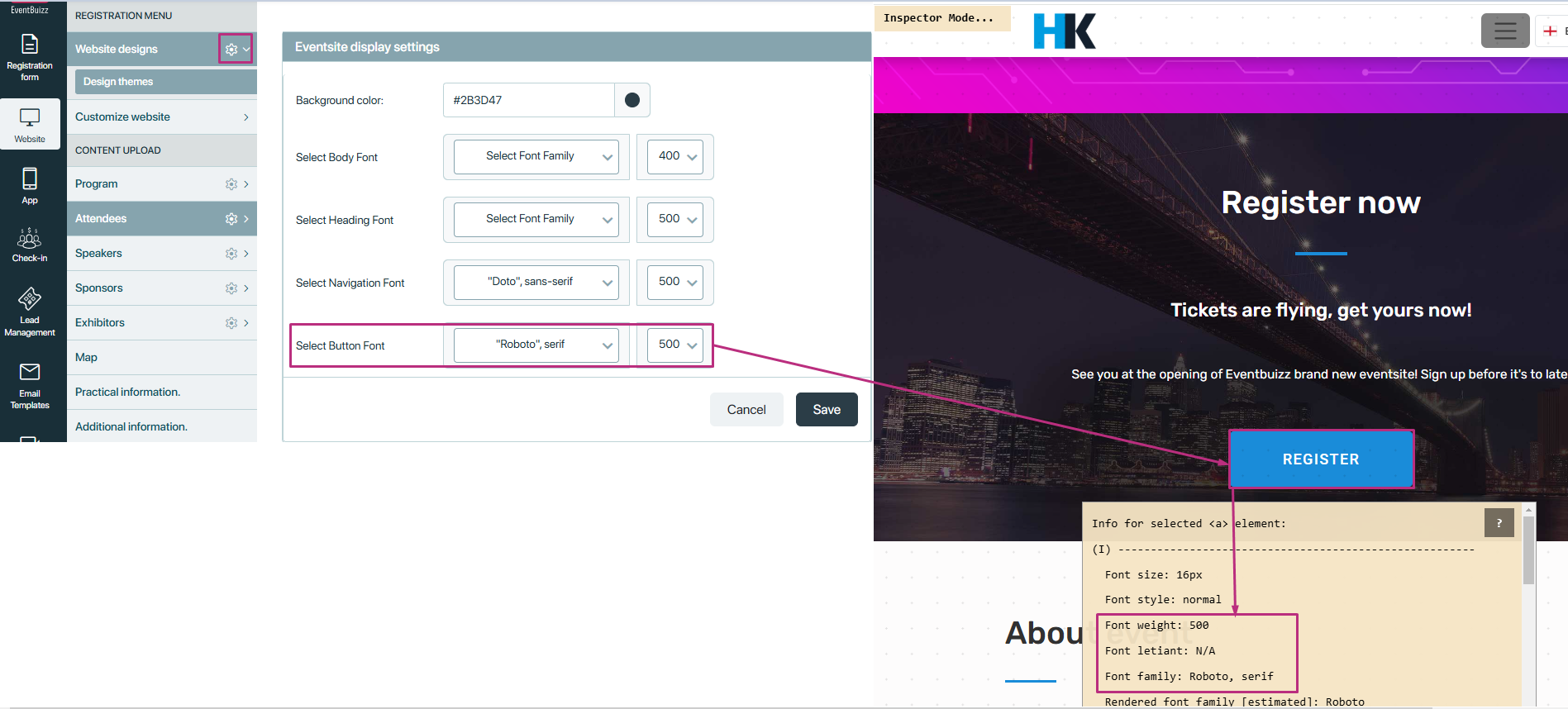
Button font
Description: The button font setting is applied to all button elements on the event site. Buttons are interactive elements that users click to perform actions such as submitting forms, navigating to other pages, or triggering other interactive features.
Example elements:
- Button elements (
<button>) - Input elements of type button, submit, or reset (
<input type="button">,<input type="submit">,<input type="reset">) - Any other clickable elements styled as buttons (
<a>styled as button,<div>styled as button)
Application: When a button font is selected, the specified font family is applied to all button elements. This ensures that all buttons on the site have a consistent and attractive appearance, enhancing the overall user interface. A well-chosen Button Font can make call-to-action elements more noticeable and encourage user interaction.

Customisation options
- Multiple fonts: Organisers can assign one or two fonts across the four main areas. For instance, they can use one font for headings and another for body text.
- Font weight: Organisers can adjust the font weight for each area within the limits supported by google fonts. The system will automatically adjust to the closest supported weight if an unsupported weight is selected.
Conclusion
The font library feature in eventbuizz is a powerful tool for event organisers to personalise their event sites. By offering a variety of fonts and customisation options, eventbuizz ensures that each event site can maintain a unique and professional appearance, enhancing the overall user experience. For assistance with purchasing the font library feature, organisers are encouraged to contact the support team at support@eventbuizz.com.