We recommend that branding your page and App is the first thing you do after creating a new event. Each section provides options to either upload a new image or select an image from the media library. The dimensions and file size limits are specified to ensure that images fit properly within the design of the app or website.
Follow this step-by-step guide for branding and make sure you have added images, logos, etc. all the places that make sense for your event.
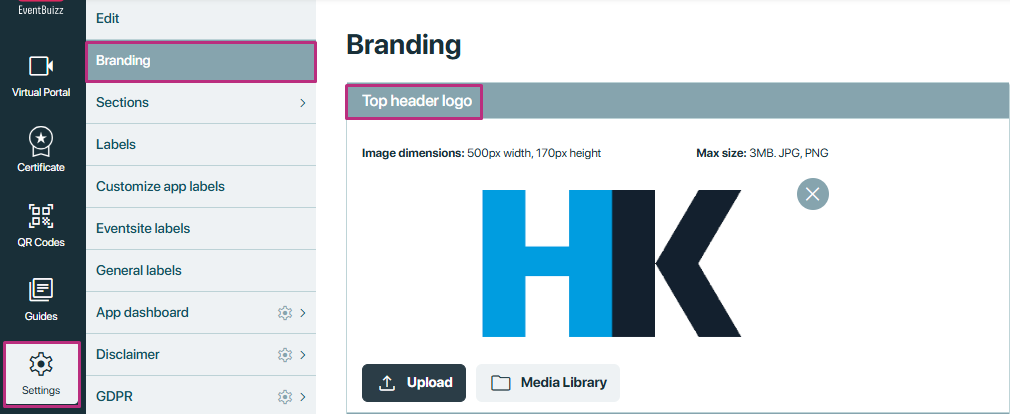
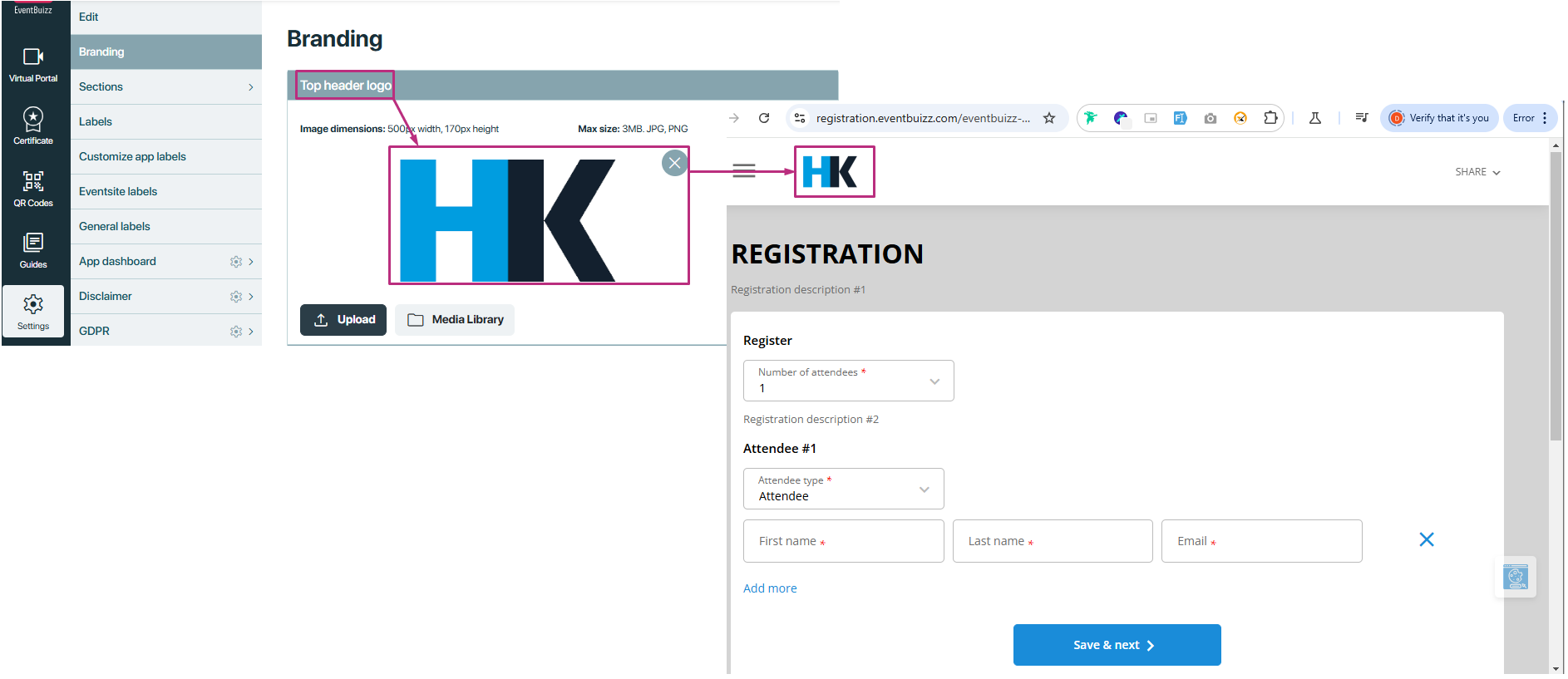
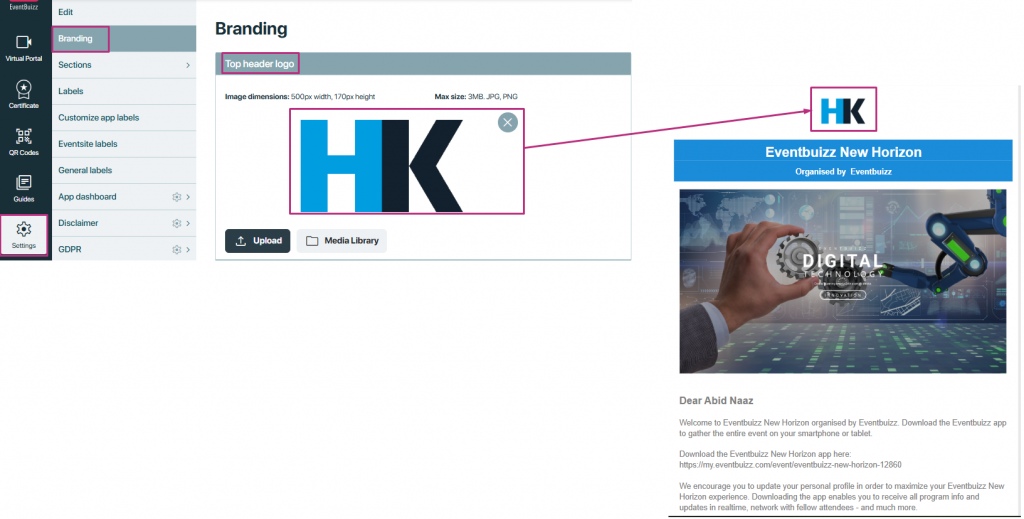
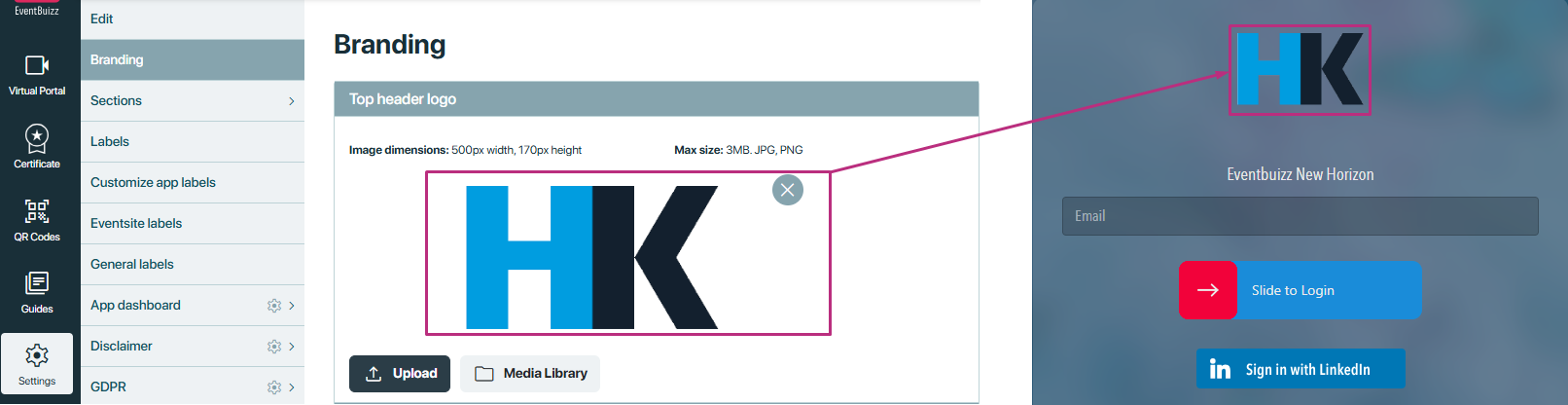
Top header logo
Upload your logo, The logo is automatically resized and is used on the registration site, email templates and in the app. The image dimensions are specified as 500px width and 170px height, with a maximum file size of 3MB. The formats supported are JPG and PNG.

Impact of the top header logo
Brand consistency
- Visual identity: The logo helps maintain a consistent visual identity across different interfaces, ensuring that users recognise your brand regardless of the platform they are using.
- Professional appearance: A well-placed and well-designed logo contributes to a professional and cohesive look for your registration site, email templates, and web app.
User experience
- Recognition: Users can easily identify your brand, leading to increased trust and familiarity.
- Navigation: A prominent logo in the header often serves as a navigation aid, allowing users to quickly return to the homepage or main screen by clicking on it.
Platform-specific impact
- Registration site: On the registration site, the logo helps new users or event participants quickly identify the brand they are engaging with, adding credibility and professionalism to the registration process.

- Email templates: Including the logo in email templates ensures that all outgoing communication is branded, making your emails easily recognisable and maintaining brand consistency in all communications.

- Web app: On the web app, the top header logo not only enhances the aesthetic appeal but also serves as a constant reminder of the brand, contributing to a unified user experience across your digital presence.

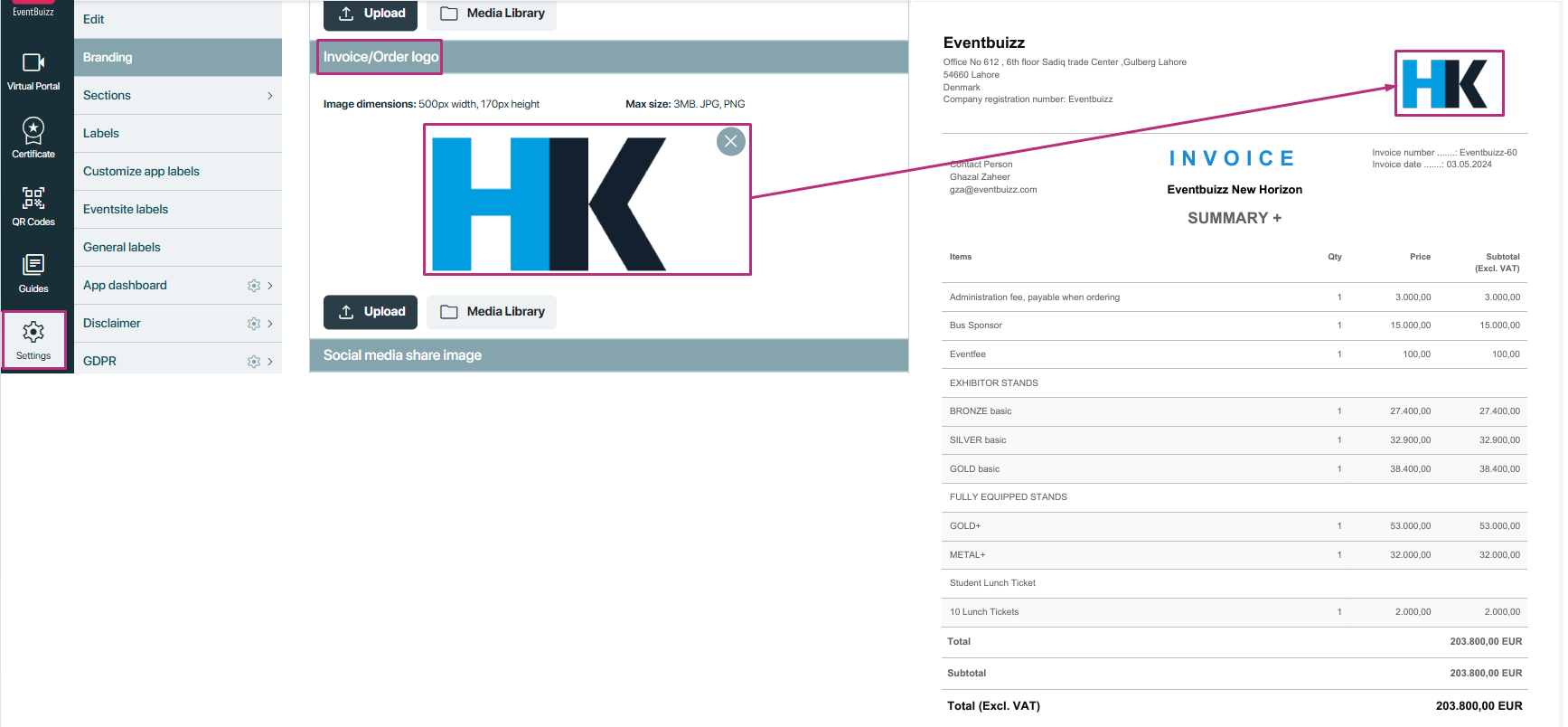
Invoice/ Order logo
Invoice order logo is used for the invoice/ order confirmation. If the logo is not maintained, the system is using the event logo uploaded above.

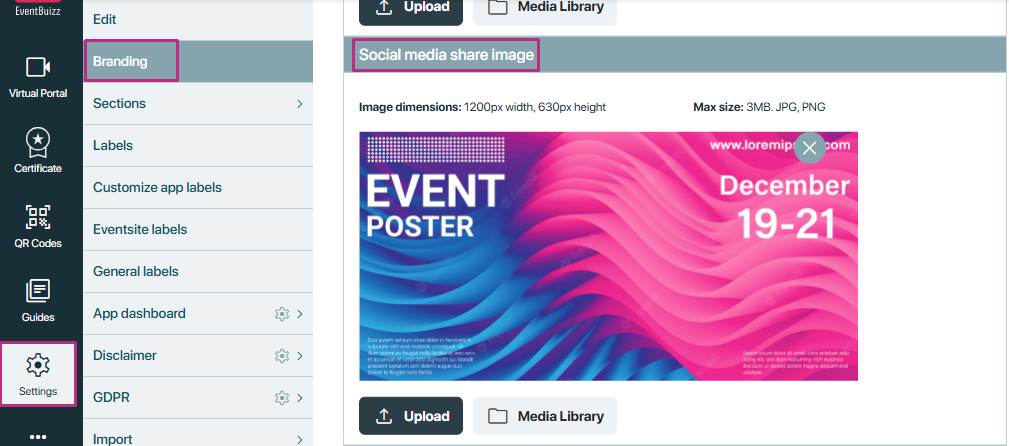
Social media image
Social media image is used when a person is sharing the registration site on the Facebook, LinkedIn or x. The required image dimensions are 1200px width and 630px height, with a maximum file size of 3MB. The formats supported are JPG and PNG.

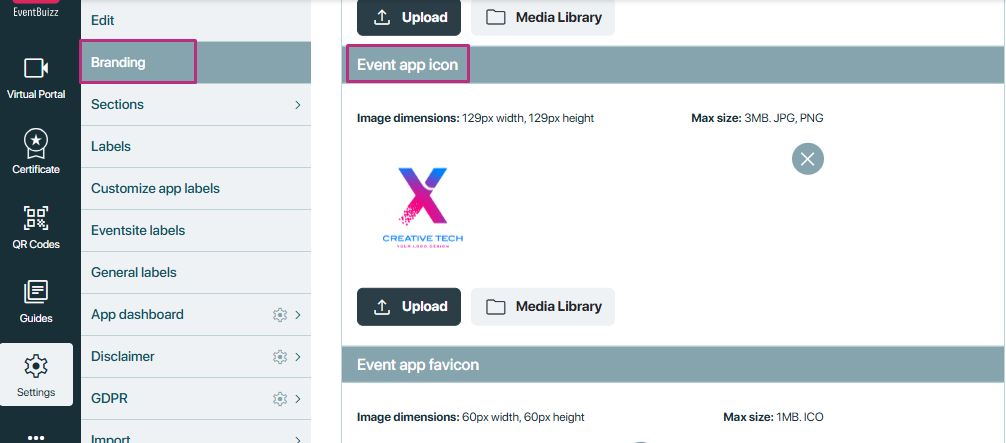
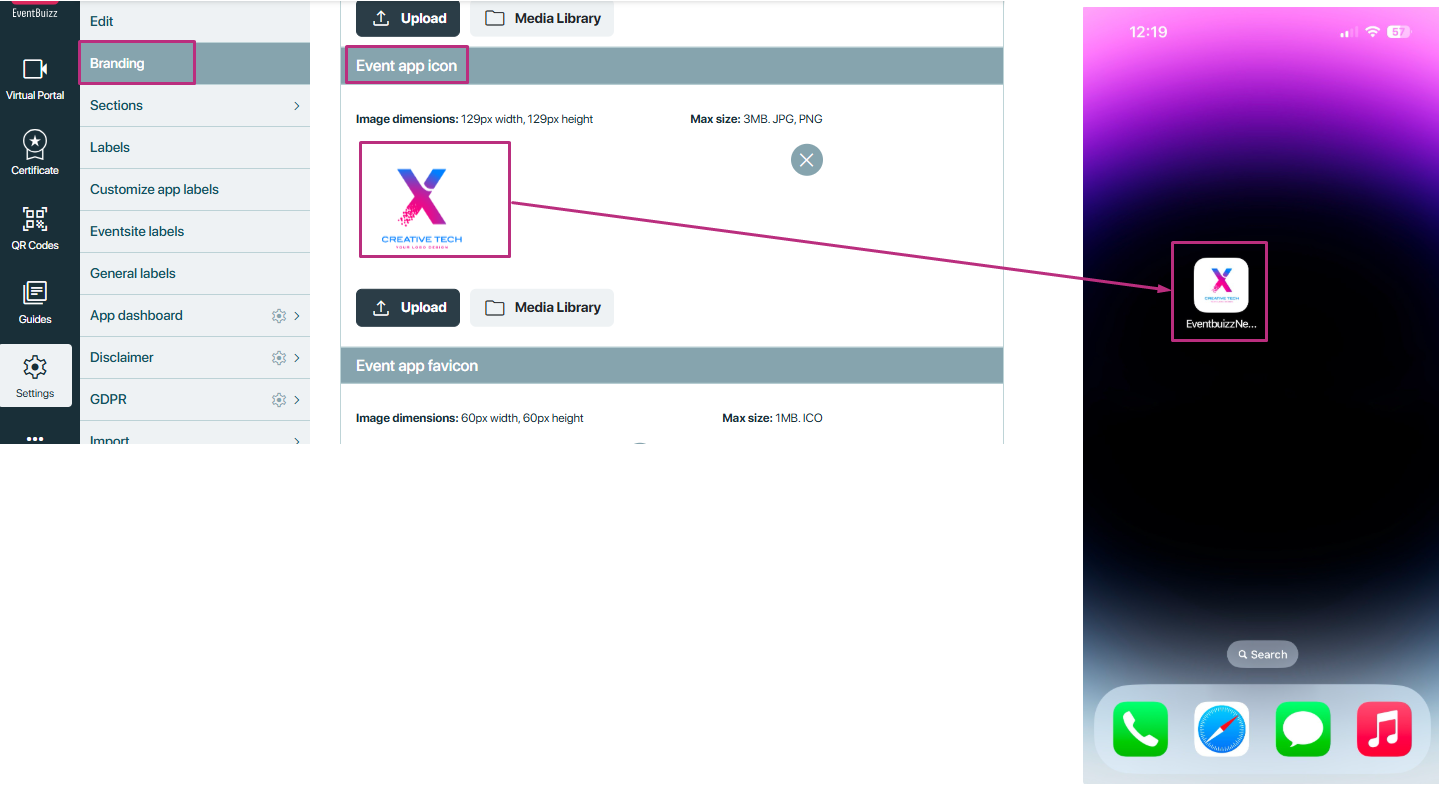
Event app icon
The event app icon is a key visual element that represents your event when users add the event web app to their home screens on mobile devices. Here is a detailed explanation of its significance, impact, and considerations:
Significance of the event app icon
-
Brand identity:
- Visual representation: The icon acts as a visual representation of your event, helping users quickly identify the event app on their home screens.
-
User engagement:
- Ease of access: With a dedicated icon, users can easily access the event app directly from their home screen, enhancing user engagement and convenience.

Impact on user experience
-
Recognition:
- Quick identification: Users can quickly identify the event app among other apps, making it easier to access important event information.
Platform-specific impact
Mobile devices:
-
- Home screen display: Once users add the event web app to their home screen, the icon becomes the primary visual identifier, making it crucial for the icon to be clear and visually appealing.
- App-like experience: The icon enhances the user experience by making the web app feel more like a native mobile app, encouraging users to interact with it as they would with any other app.

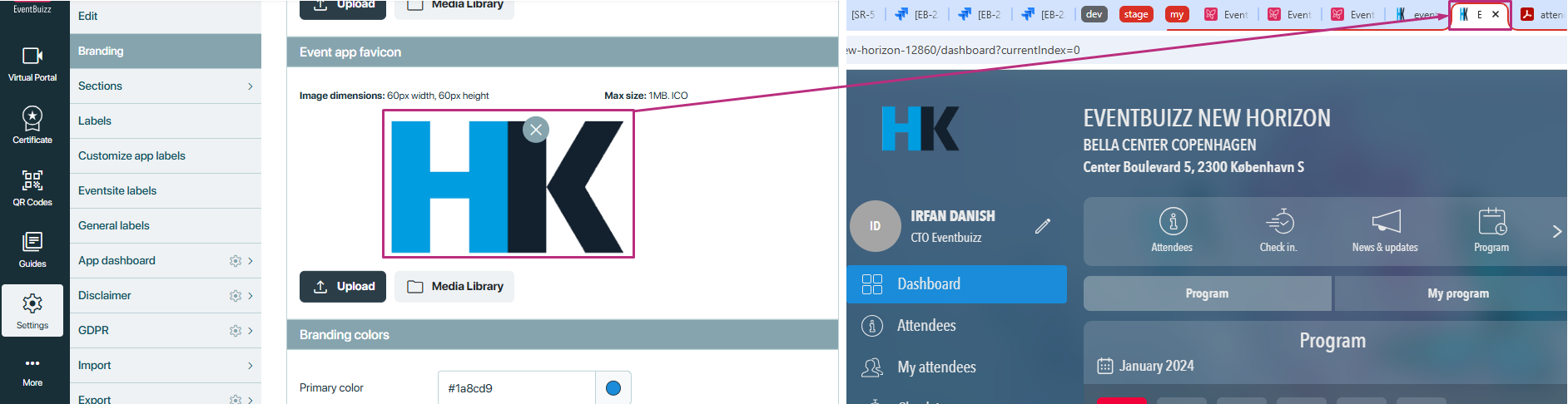
Event app favicon
This is where you upload the favicon, favicon is a special format “.ico” small icon that appears in the browser tab when someone visits the event app or website. The dimensions should be 60px by 60px, and the format supported is ICO, with a maximum file size of 1MB.

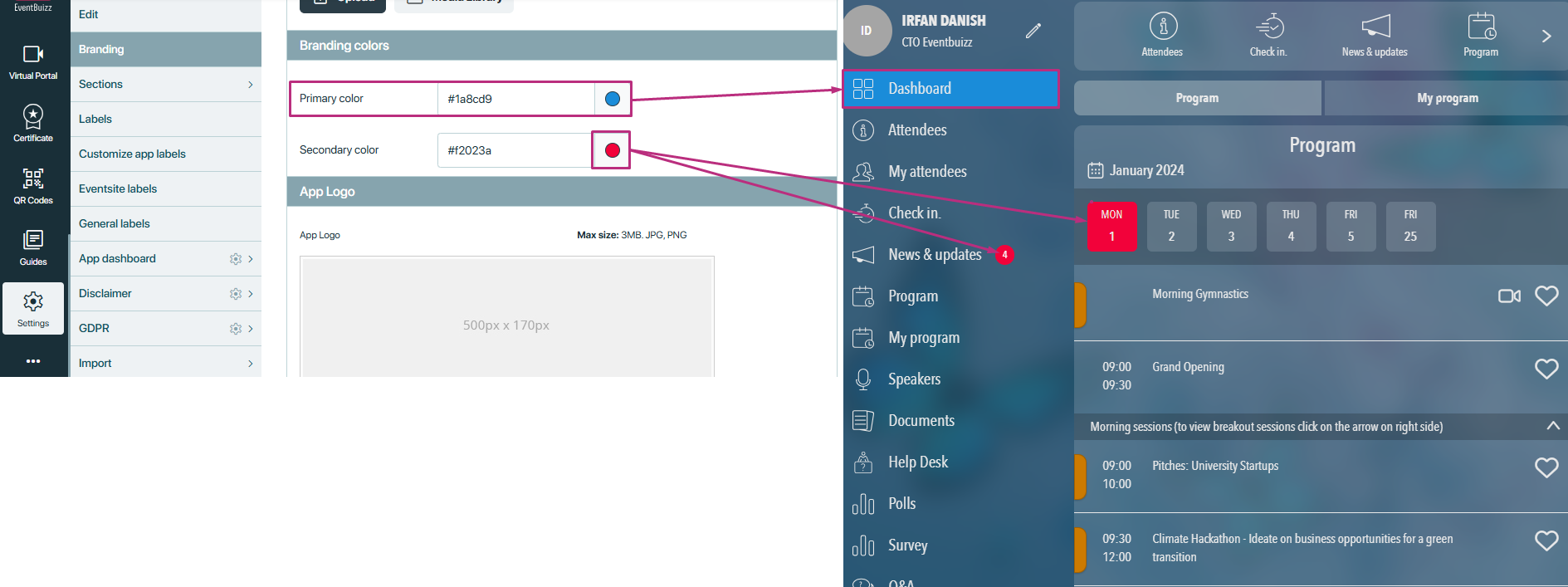
Branding colours
You can set the primary and secondary branding colours for the app or website by entering hex colour codes. These colours are used for the registration site, and web app. Primary colour is used for active action, like buttons and active side menu etc. And secondary colour is also used on various parts of the web app and eventsite.

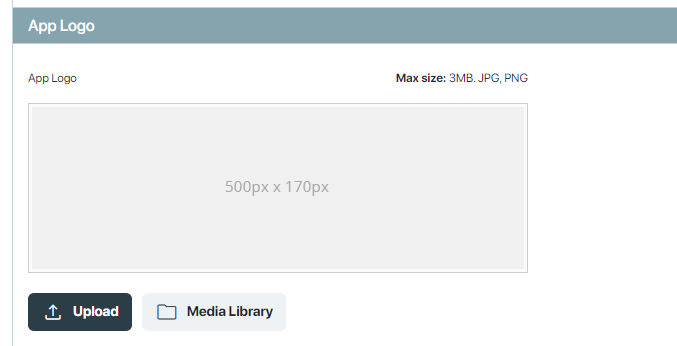
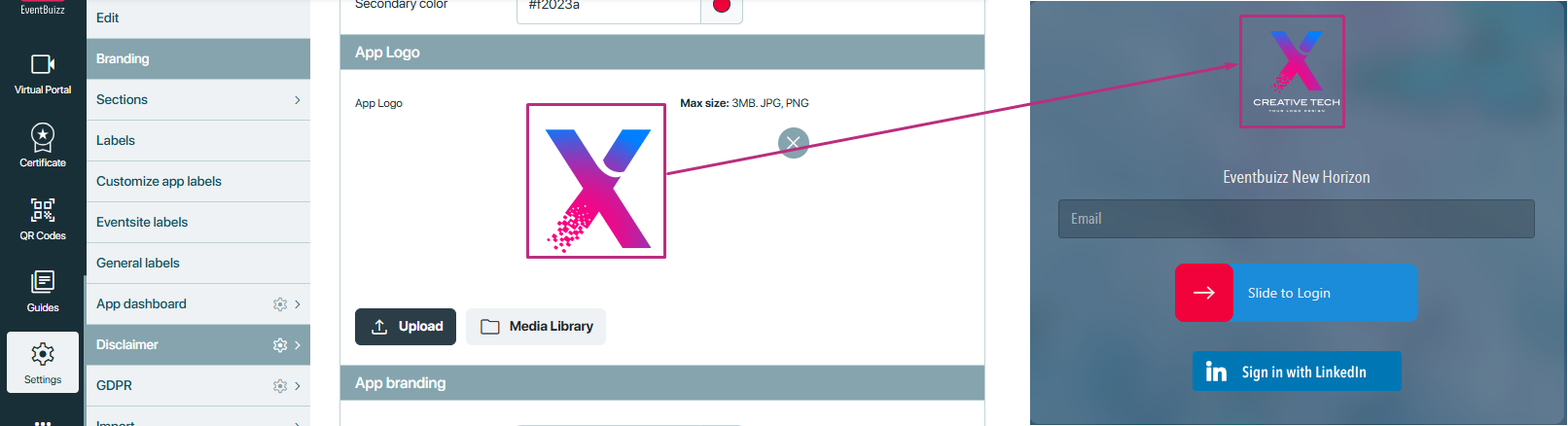
App logo
The app logo is a significant visual element displayed within the app, ensuring that your brand is prominently represented. Below are the details and specific points regarding the app logo:
Specifications for app logo
- Dimensions: 500px by 170px
- Maximum file size: 3MB
- Supported formats: JPG and PNG

Priority and display rules
-
Priority to app icon:
- Primary display: If an app icon is uploaded, it will take priority and be displayed on the web app.

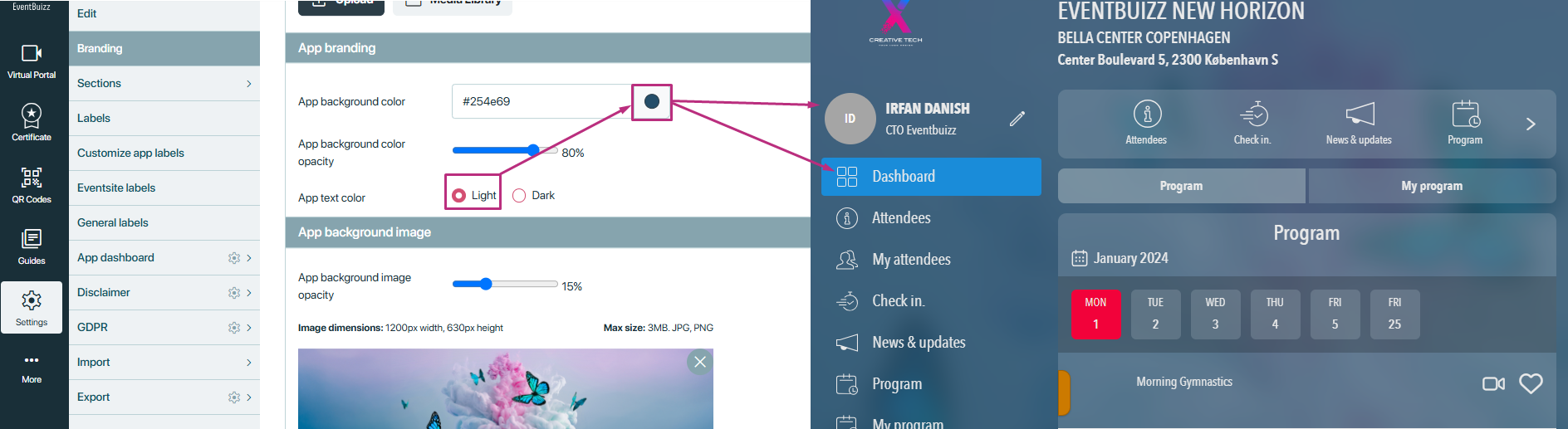
App branding
The app branding section is essential for customising the visual aesthetics of your app. This customisation enhances the user experience by aligning the app’s appearance with your brand’s identity. Here are the key components you can customise:
Customisation elements
-
Background colour:
- Purpose: The background colour sets the overall tone and mood of the app. It acts as the canvas for all other elements, impacting the app’s visual appeal and readability.
- Customisation: You can select a background colour that matches your brand’s colour palette, ensuring a cohesive look that resonates with your brand identity.
-
Text colour:
- Options: You can choose between light and dark text colours.
- Light text: Best suited for darker background colours, providing high contrast and readability. When light text is selected then colour will be white.
- Dark text: Best suited for lighter background colours, ensuring the text stands out clearly against the background. When dark text is selected then colour will be black.
- Options: You can choose between light and dark text colours.

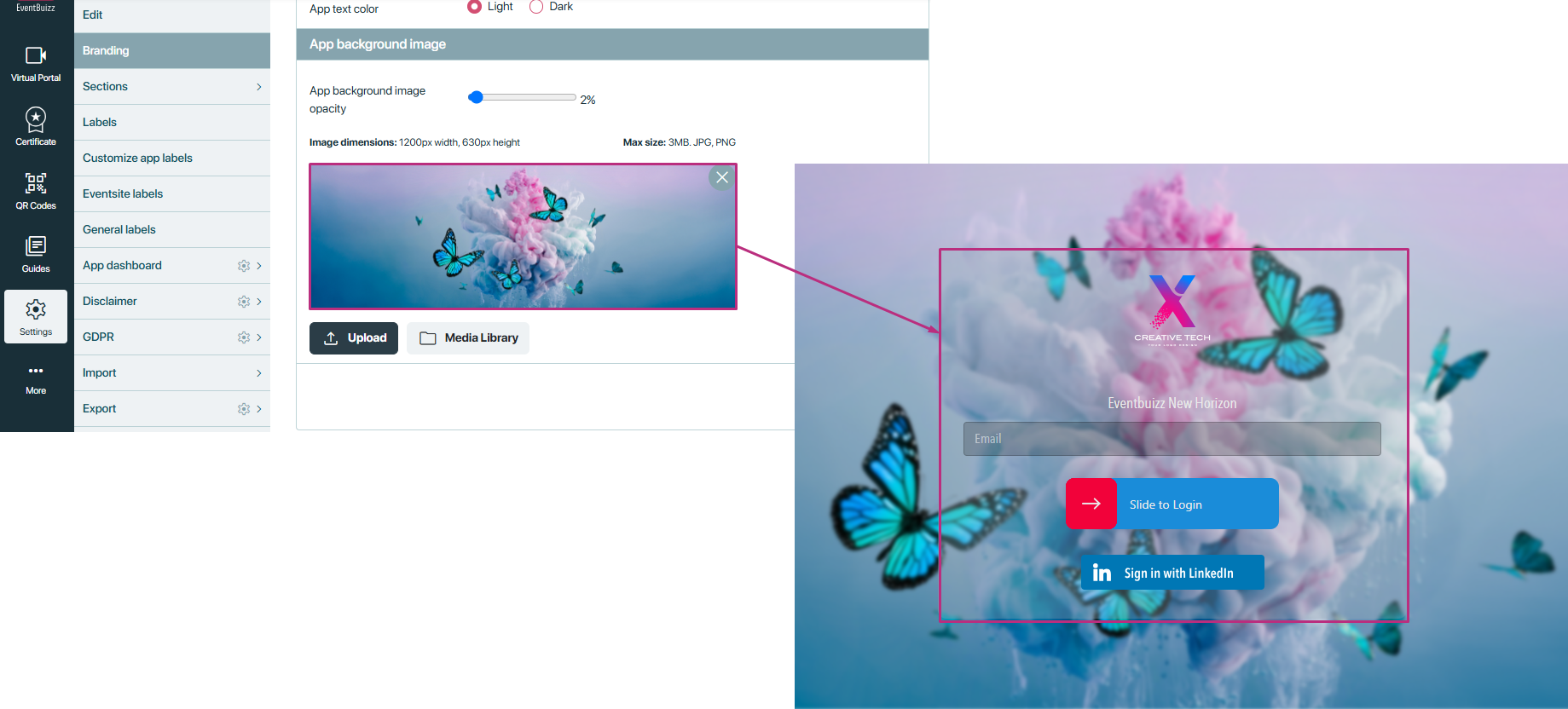
App background image
Uploading a background image for the app allows you to create a visually appealing and engaging environment for users. This customisation can significantly enhance the overall aesthetic of your app, making it more attractive and reflective of your brand identity.
Specifications for app background image
- Dimensions: 1200px by 630px
- Maximum file size: 3MB
- Supported formats: JPG and PNG
Importance of a background image
Visual appeal:
- Enhanced aesthetics: A well-chosen background image can make the app look more engaging and visually pleasing, capturing users’ attention and enhancing their overall experience.
User experience:
- Atmosphere: A background image can set the tone and atmosphere of the app, making it feel more inviting and enjoyable to use.