The “image gallery” module in “eventbuizz” is designed to allow event organisers to manage and display images associated with their event. Attendees can view these images in the gallery module, enhancing their experience by showcasing event highlights, promotional materials, or any other relevant visuals.
Purpose:
The image gallery module serves the following purposes:
- Visual representation: Provides a platform for organisers to display images related to the event, such as photos from the event, promotional images, or highlights.
- Engagement: Allows attendees to view and engage with images, fostering a connection with the event and increasing overall engagement.
- Management: Enables organisers to easily upload, manage, and curate images, ensuring that the gallery remains up-to-date and relevant.
Working of the image gallery module
Accessing the image gallery
Navigation:
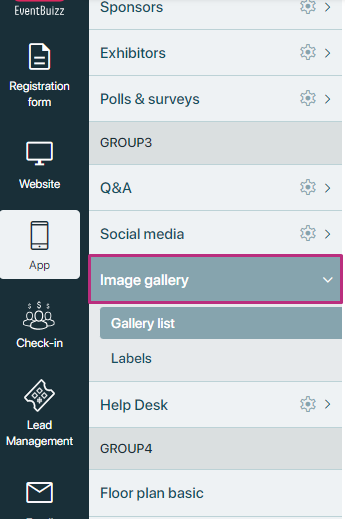
- Organisers access the “image gallery” module through “eventbuizz” by following the path:
- Eventcenter->app->image gallery

Image gallery module is consist of the following sub-section:
Detail explanation of “gallery list” is given below:
Gallery list
Gallery list
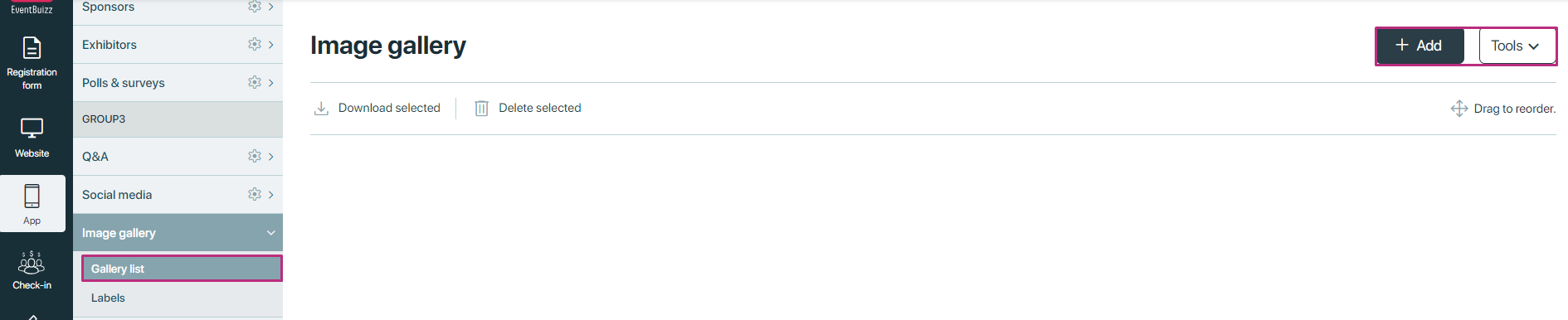
Initial screen:
Upon first access, the screen will indicating that no images have been added yet. Organisers will see two main options on this screen:
- Add
- Tools

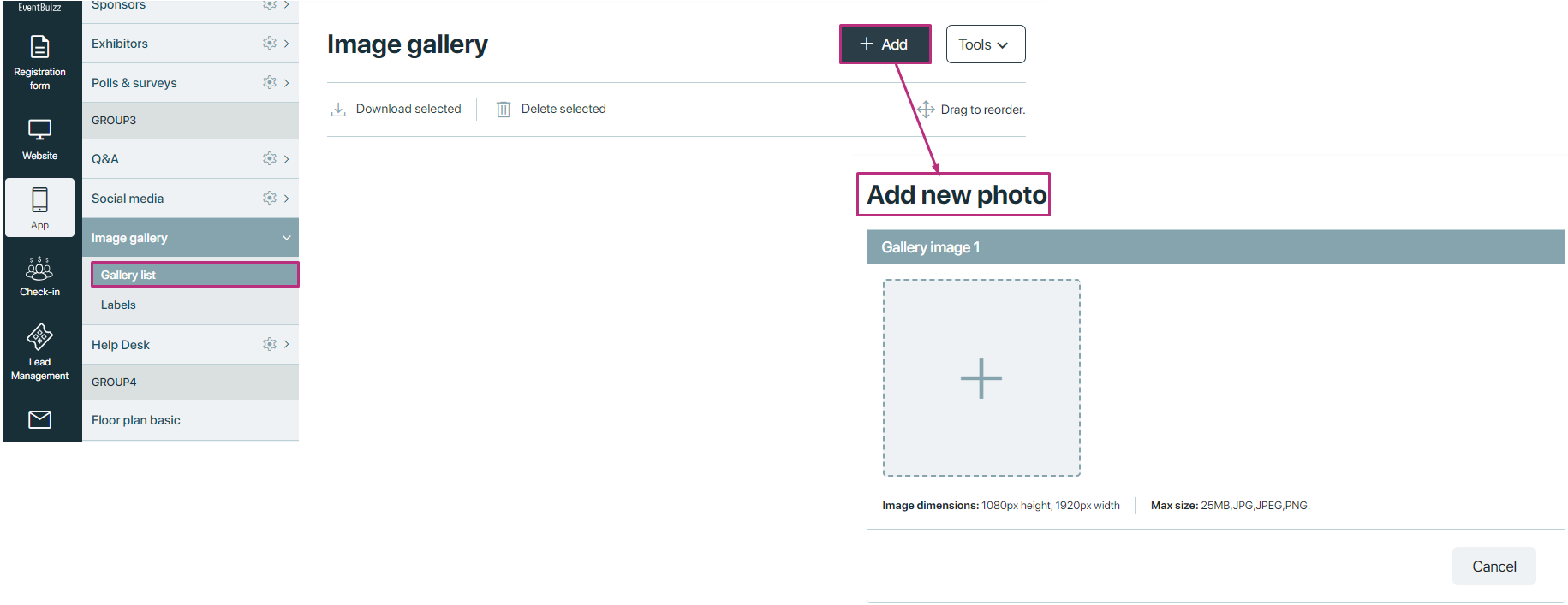
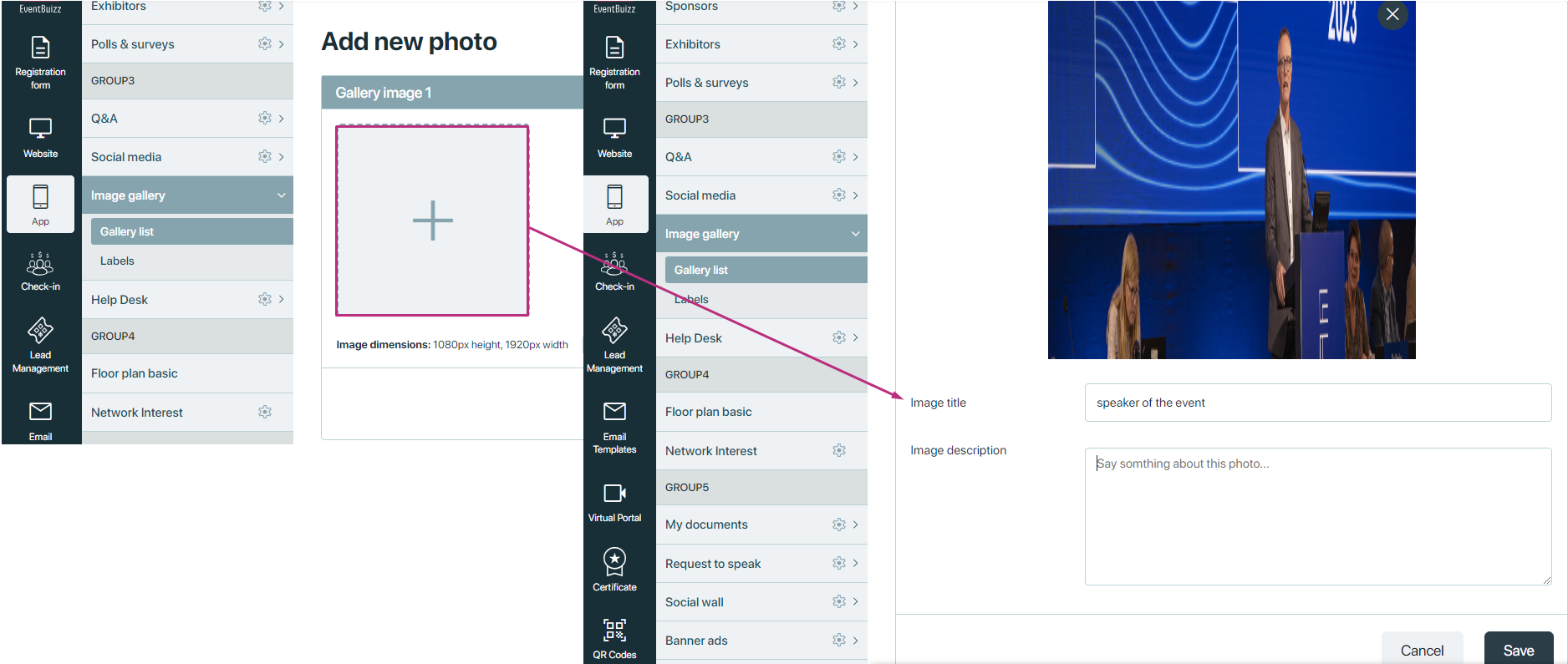
Add button:
- Function: Click on the plus gallery icon to upload images.
- Upload Options: Organisers can upload images one at a time or multiple images simultaneously.

- Organiser can give the title to the uploaded image and also give the description as well. Each uploaded image have separate title and description as well.

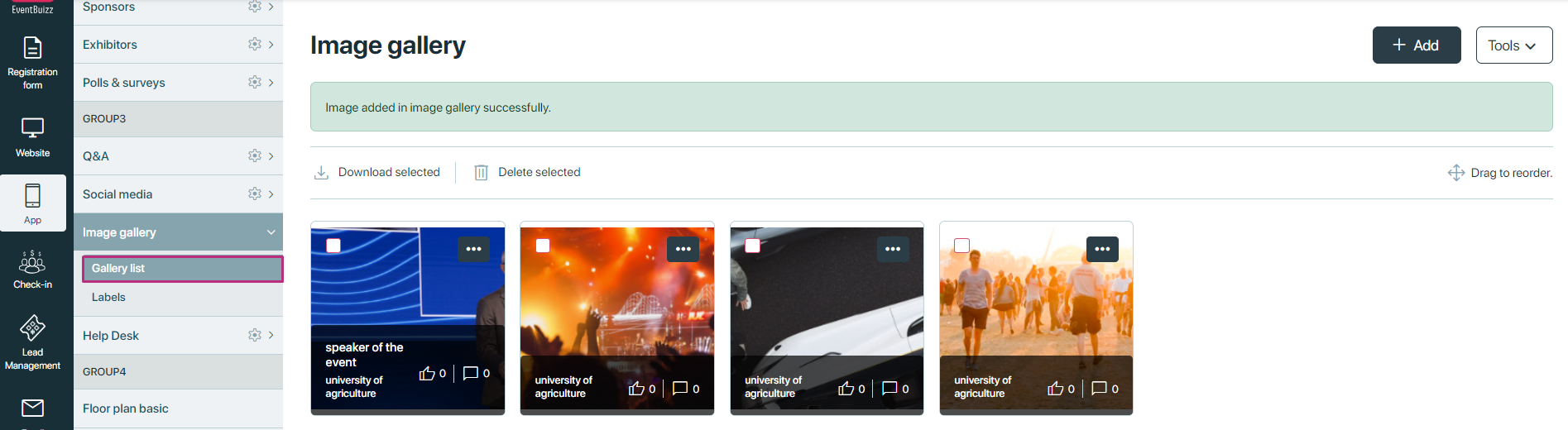
After saving the image, it will redirect organiser on image gallery listing, where organiser have different number of actions to manage the images.

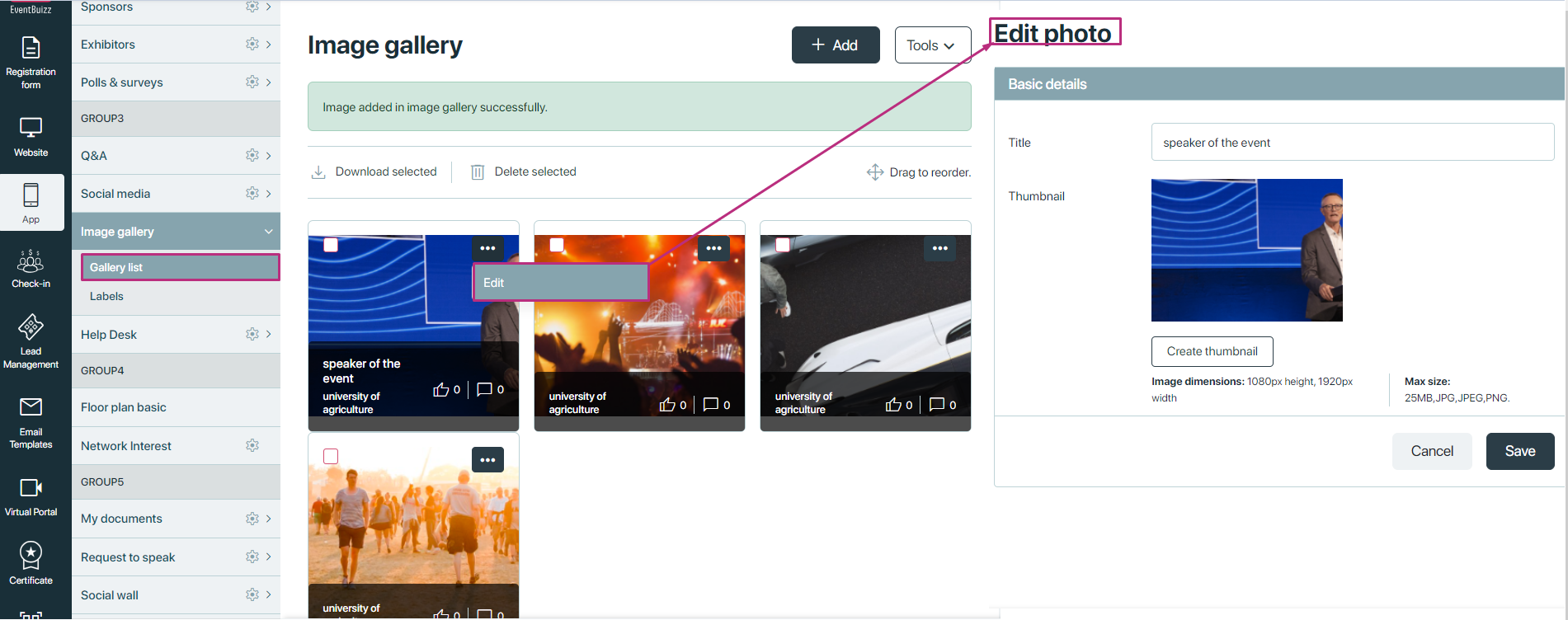
Menu options for each image:
- Edit: Allows organisers to modify the image title, description, or replace the image itself.

Image details:
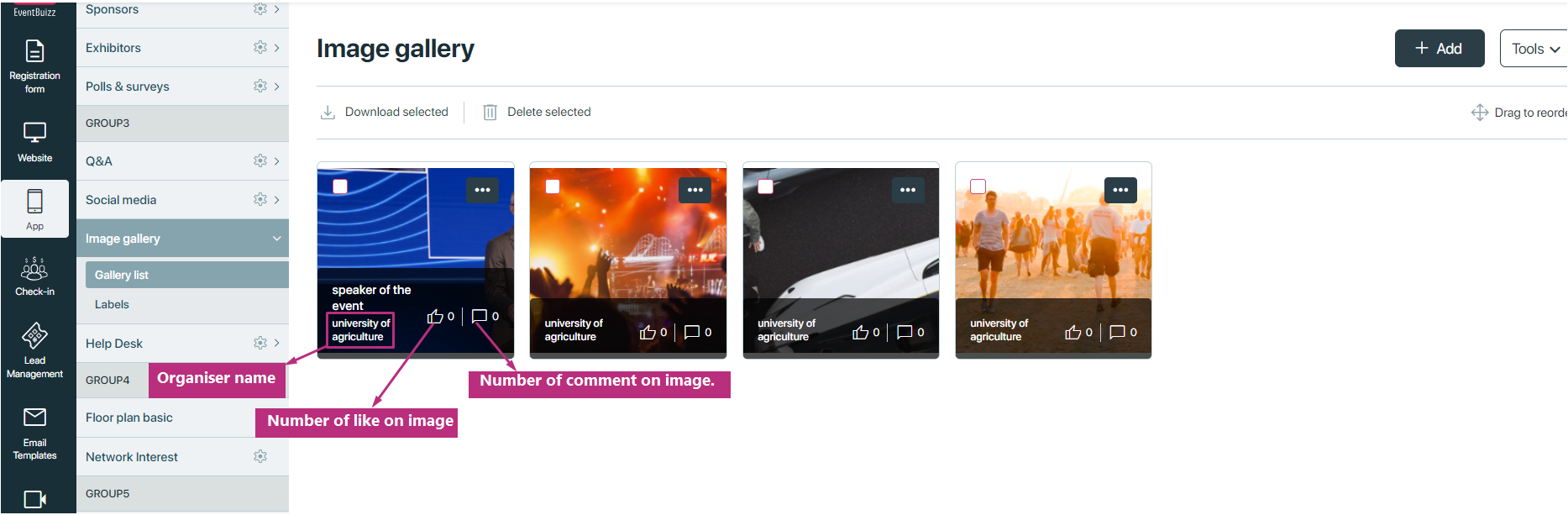
- Image listing: Each image in the gallery displays the following:
- Organiser name: The name of the organiser who uploaded the image.
- Likes: The number of likes each image has received, displayed with an icon.
- Comments: The number of comments on each image, shown with an icon.

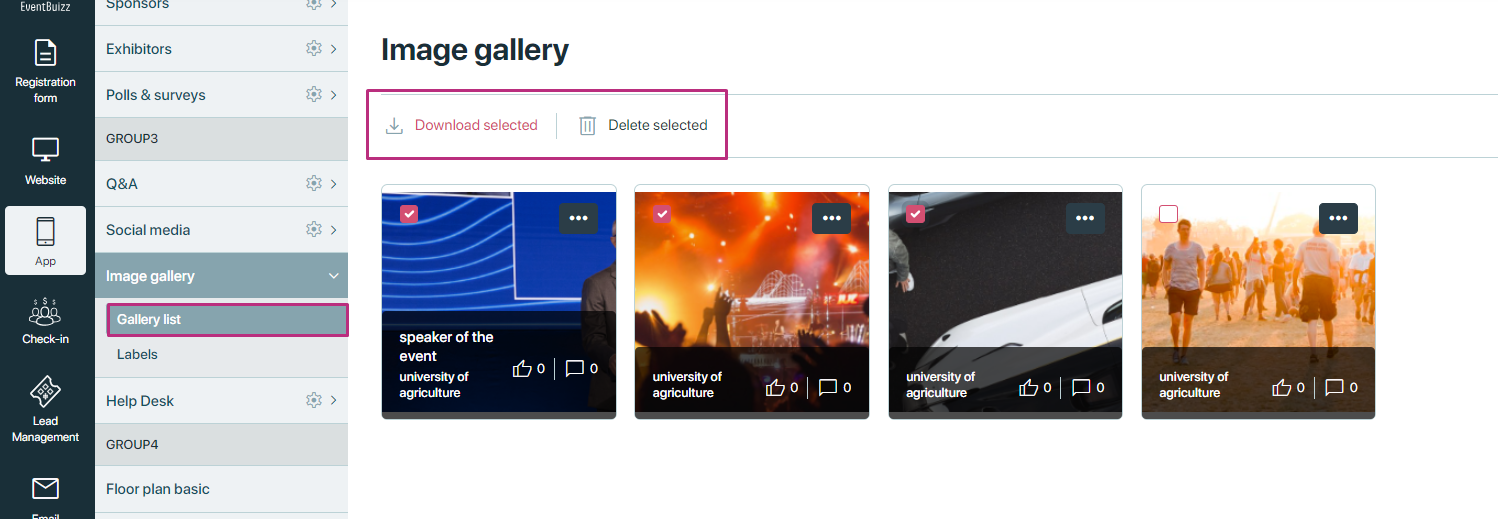
Actions:
- Download all: Organisers can click the “download all” button in the top header to download all images in the gallery at once.
- Delete selected: Allows organisers to delete specific images by selecting them and then clicking on the “delete selected”button.

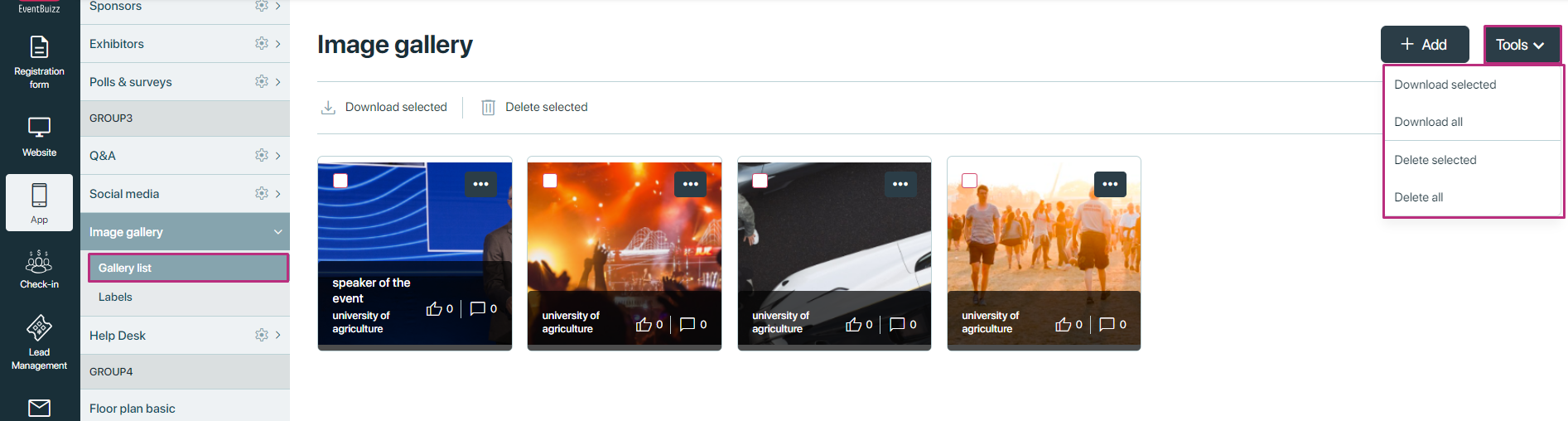
Tools menu for organisers
Additionally, in gallery list, organiser have the additional feature called “Tools”. Where organiser have the multiple option available, to manage this module. Detail is given below of each available option in the list.
Options available:
- Download selected: Allows downloading of only the selected images.
- Download all: Provides an option to download all images in the gallery
- Delete selected: Deletes the images that have been selected by the organiser.
- Delete all: Removes all images from the gallery.

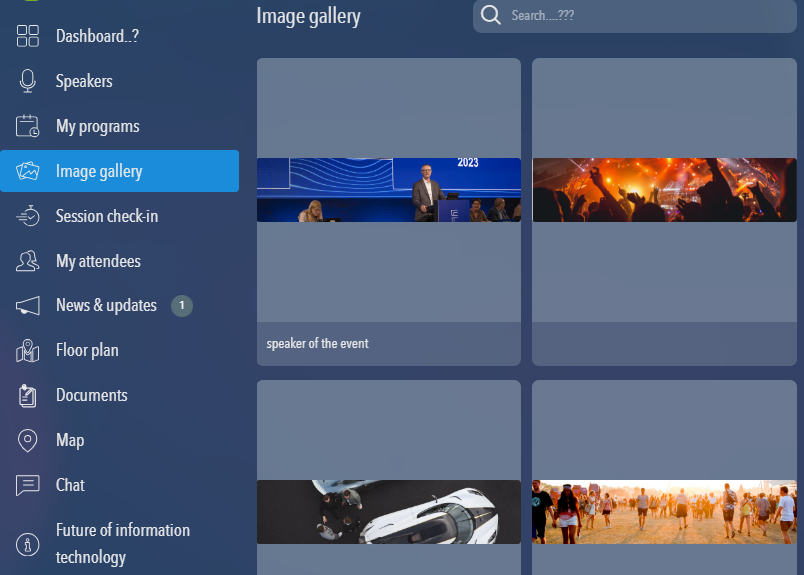
Access for attendees
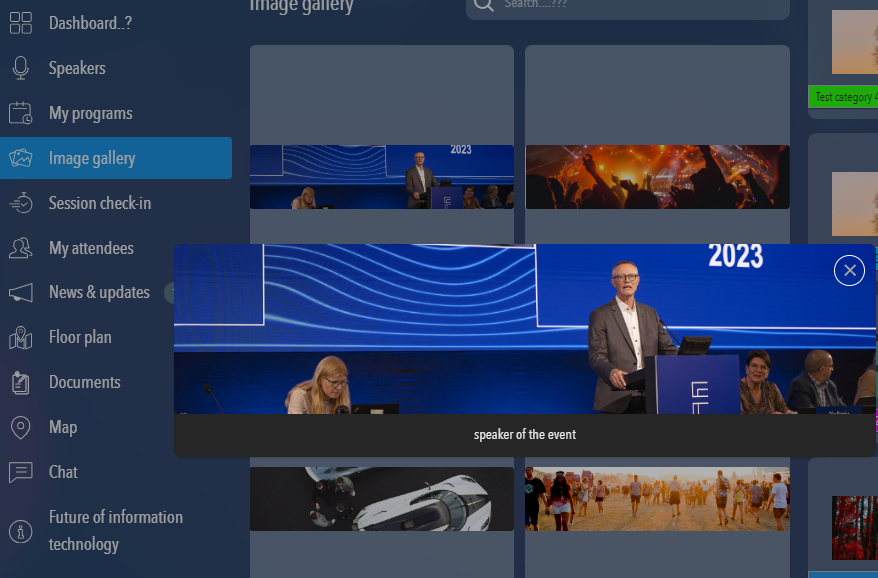
Web and mobile access: Attendees can access and view all the added images in “image gallery” module through both the web app and mobile application. All added images are showing in the list, If titles are provided for images, they will be displayed alongside the images. And if no title is provided, only the images will be shown.

And if user want to see the image in detail, will click on the image, a model will open and complete image will show in it, with title and description.